本文以实现控制条为例(如音量控制,播放控制)。
默认样式
先看下滑块默认样式:
1 | public class SliderDemo extends Application { |
运行效果:

组成
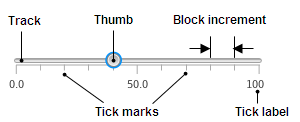
滑块样式主要由 Track 和 Thumb 组成 (主要修改这两部分样式),此处借用官网介绍图:

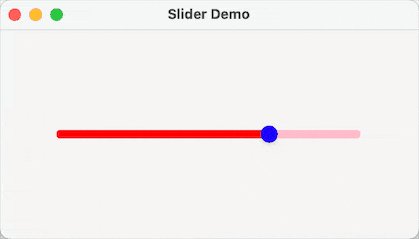
修改Slider颜色
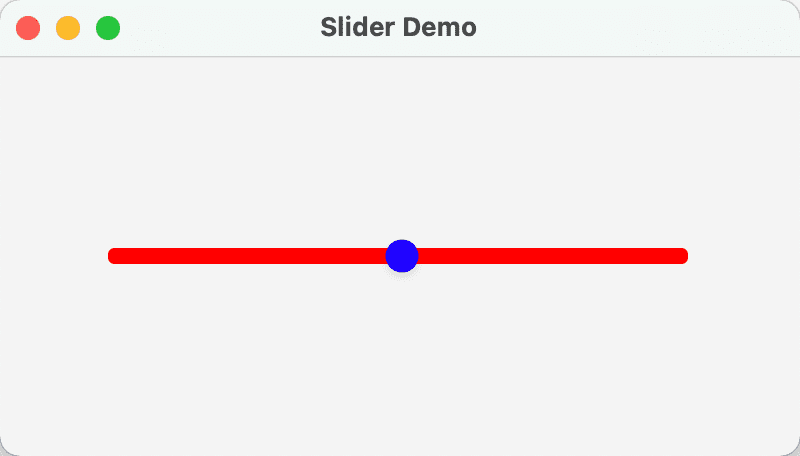
修改颜色:
1 | .slider .track { |
效果:

修改Thumb左右不同颜色
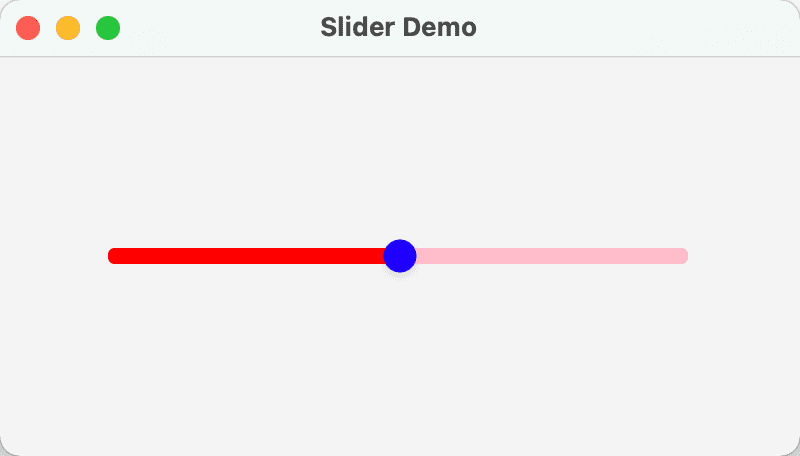
可以使用样式 linear-gradient:
1 | .slider .track { |
效果:

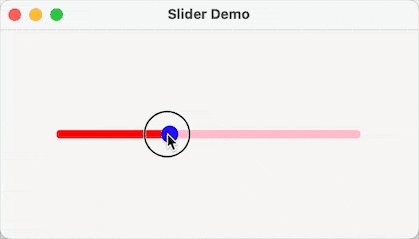
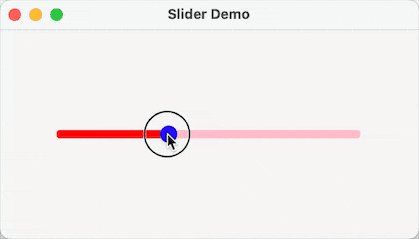
移动Thumb样式
在滑块值修改时绑定样式事件:
1 | Slider slider = new Slider(0, 100, 50); |
修改样式:
1 | .slider { |
效果:

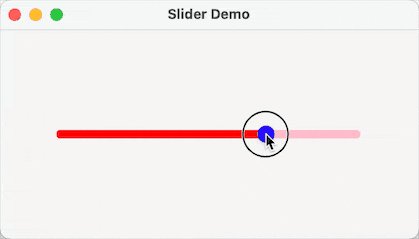
最终样式
1 | .slider { |
效果: