本文以实现控制条为例(如音量控制,播放控制)。
默认样式
先看下滑块默认样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| public class SliderDemo extends Application {
@Override
public void start(Stage stage) {
VBox root = new VBox();
root.setAlignment(Pos.CENTER);
Slider slider = new Slider(0, 100, 500);
slider.setMaxWidth(300);
root.getChildren().add(slider);
Scene scene = new Scene(root, 400, 200);
scene.getStylesheets().add(this.getClass().getResource("/css/style.css").toExternalForm());
stage.setScene(scene);
stage.setTitle("Slider Demo");
scene.setRoot(root);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
|
运行效果:

组成
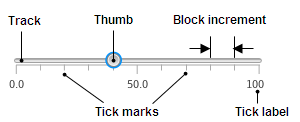
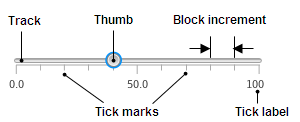
滑块样式主要由 Track 和 Thumb 组成 (主要修改这两部分样式),此处借用官网介绍图:

修改Slider颜色
修改颜色:
1
2
3
4
5
6
7
| .slider .track {
-fx-background-color: red;
}
.slider .thumb {
-fx-background-color: blue;
}
|
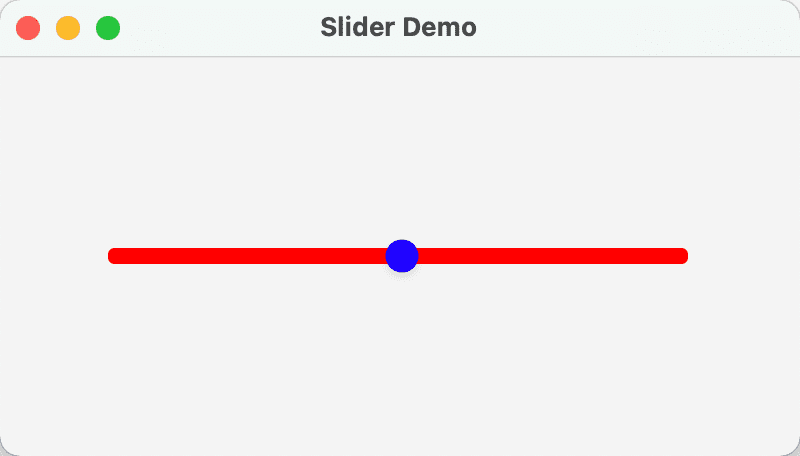
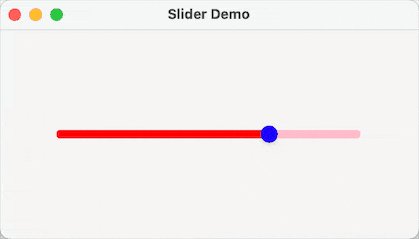
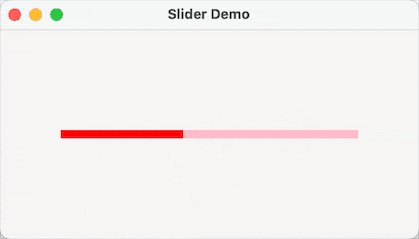
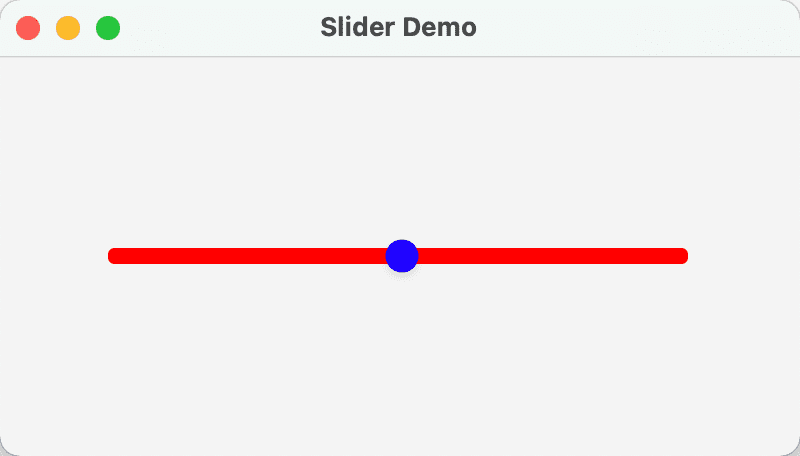
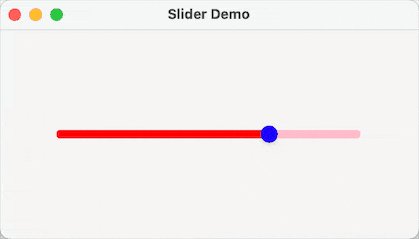
效果:

修改Thumb左右不同颜色
可以使用样式 linear-gradient:
1
2
3
4
5
6
7
8
| .slider .track {
-fx-base: pink;
-fx-background-color: linear-gradient(to right, red 0%, red 50%, -fx-base 50%, -fx-base 100%);
}
.slider .thumb {
-fx-background-color: blue;
}
|
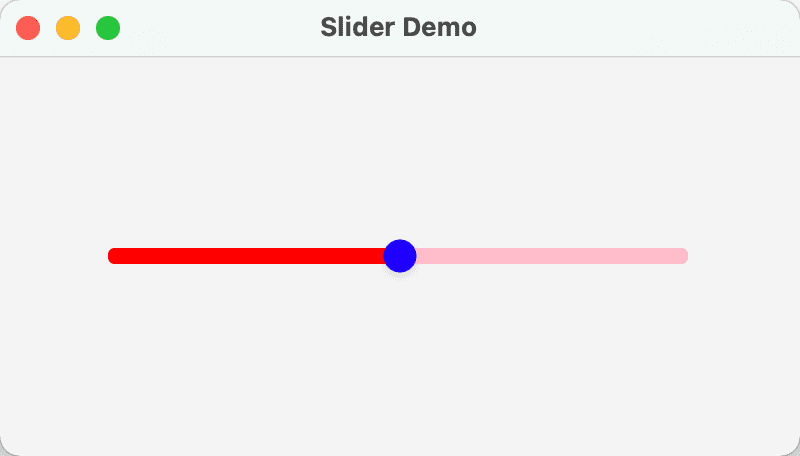
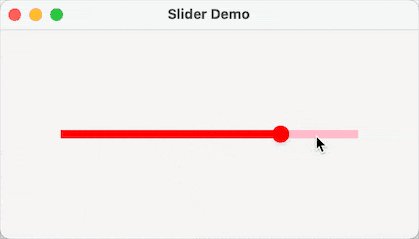
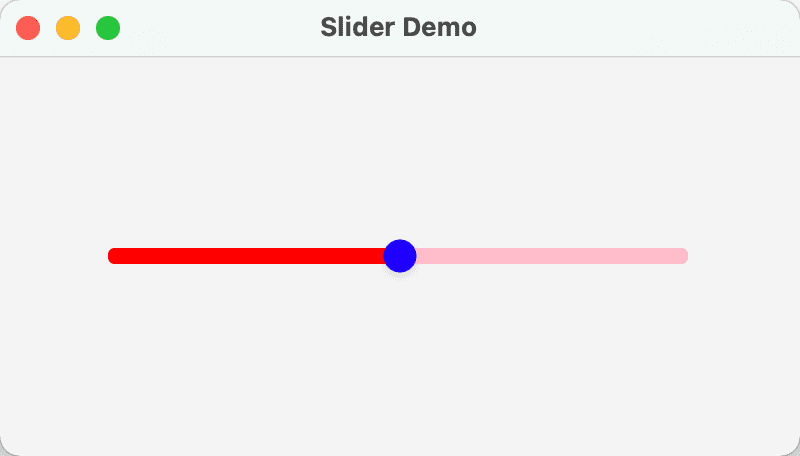
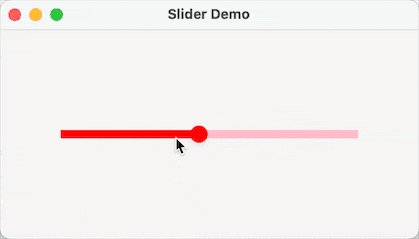
效果:

移动Thumb样式
在滑块值修改时绑定样式事件:
1
2
3
4
5
6
7
8
9
| Slider slider = new Slider(0, 100, 50);
slider.setMaxWidth(300);
slider.styleProperty().bind(Bindings.createStringBinding(() -> {
double percentage = (slider.getValue() - slider.getMin()) / (slider.getMax() - slider.getMin()) * 100.0;
return String.format("-slider-track-color: linear-gradient(to right, -slider-filled-track-color 0%%, "
+ "-slider-filled-track-color %f%%, -fx-base %f%%, -fx-base 100%%);",
percentage, percentage);
}, slider.valueProperty(), slider.minProperty(), slider.maxProperty()));
|
修改样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .slider {
-slider-filled-track-color: red;
-slider-track-color: -slider-filled-track-color;
}
.slider .track {
-fx-base: pink;
-fx-background-color: -slider-track-color;
}
.slider .thumb {
-fx-background-color: blue;
}
|
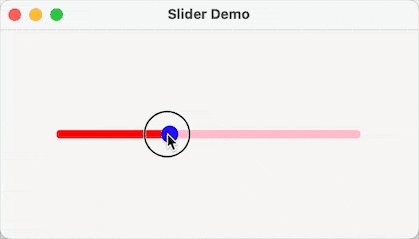
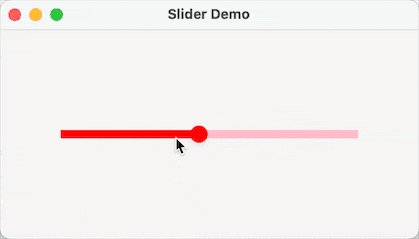
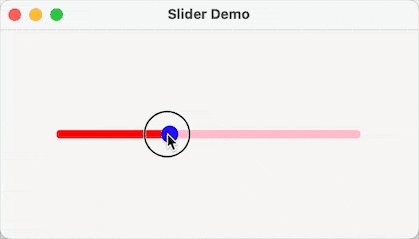
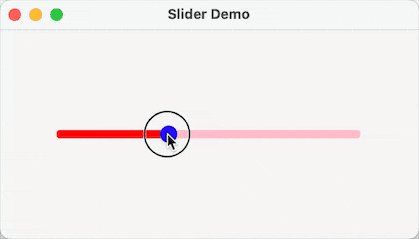
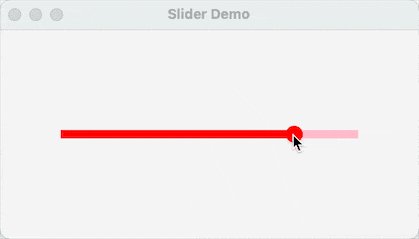
效果:

最终样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| .slider {
-slider-filled-track-color: red;
-slider-track-color: -slider-filled-track-color;
}
.slider .track {
-fx-base: pink;
-fx-background-color: -slider-track-color;
-fx-background-radius: 0;
}
.slider .thumb {
-fx-opacity: 0;
-fx-background-color: -slider-filled-track-color;
}
.slider:hover .thumb {
-fx-opacity: 1;
}
|
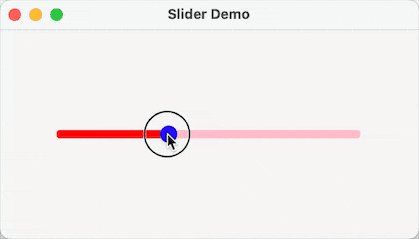
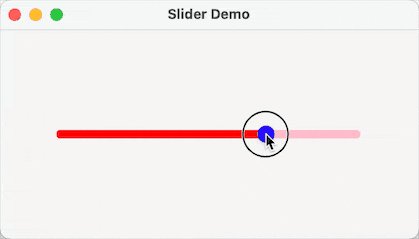
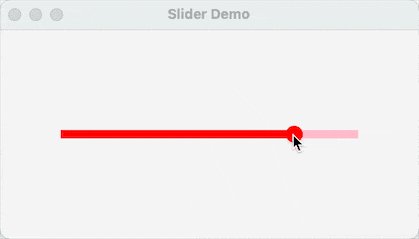
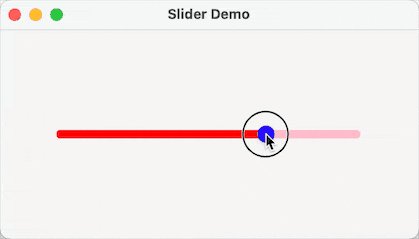
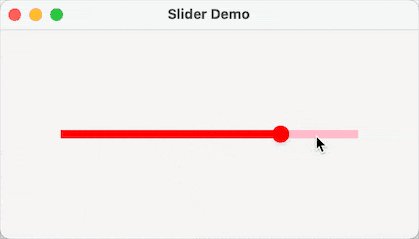
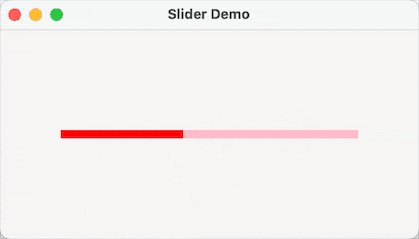
效果:

参考
How to change slider range background color using css?